Axure RP is a rapid prototyping tool and is being used widely. You can also use Font Awesome in Axure RP. Axure RP is a simple and easy-to-use tool for prototypes, wireframes, and flow diagrams. If you are into designing, product management, project management, or a UX passionate, this tool is a must for you.
People without knowledge of coding can easily create appealing prototypes using this tool. In this article, we’ll be sharing how to use Font Awesome with Axure RP.
You might be wondering, how to use Font Awesome in Axure RP 9? How do I map the font faces etc? You’ve come to the right place. Here we’ll present you 4 simple steps to use Font Awesome with Axure RP 9. In this demonstration, we will be using Font Awesome 5.5.0.
How to use Font Awesome in Axure RP? V5.5.0 ?
Step 1: Install Font Awesome
The first step to use Font Awesome in Axure RP is to download and install Font Awesome version 5.5.0 to your computer. Click on the link below to download the file.
https://use.fontawesome.com/releases/v5.5.0/fontawesome-free-5.5.0-desktop.zip
Alternative download link: https://www.dropbox.com/s/3c5mz855satwajt/fontawesome-free-5.5.0-desktop.zip?dl=0
Unzip the folder and install the Font Awesome from inside the folder otfs. You’ll see 3 .otf files in the folder, install all of them. Installation is quite easier, just double click the file and follow the instructions. Usually, one click is sufficient for the installation.

Step 2: Restart Axure RP
You can ignore this step if your Axure RP is not opened. But if it’s opened, close it and reopen Axure RP. This way the font list in your Axure RP will get refreshed and you’ll see Font Awesome 5.5 in the font dropdown.
Step 3: Load Font Awesome 5.5.0 widget library
Download the Font Awesome 5.5.0 Axure widget library from the link below:
https://www.dropbox.com/s/xyrt98u9bxxbjho/FontAwesomeV5.5.0.rplib?dl=0
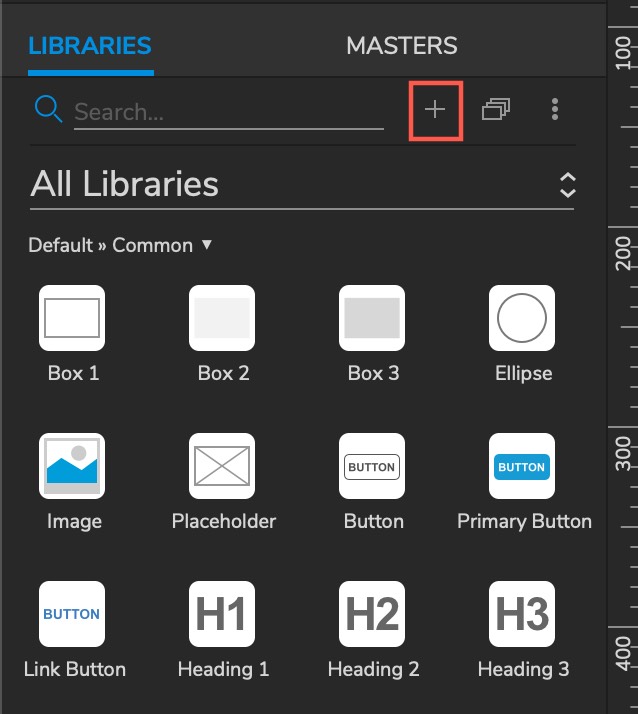
Now, load it into your Axure RP. To load the widget library, click on the + button in the Library pane and select the widget library that you’ve downloaded. Wait for a while and the widget library gets loaded to your Axure RP.

Step 4: Map Web Fonts
To map the font Go to Publish->Generate HTML Files. Click on Fonts tab and click + Add Font button Name it FontAwesome 5.5 and in the URL of CSS file add https://use.fontawesome.com/releases/v5.5.0/css/all.css and click close.

Now just drag and drop the Font Awesome widgets. Happy prototyping with Axure RP. How did you find our article on how to use Font Awesome in Axure RP? Let us know in the comment section below.
How to use Font Awesome in Axure RP? Version 4.7.0?
You have to follow the same procedure as in V5.5.0 but with the following files. Download, map and enjoy the prototyping.
Download Font Awesome 4.7.0
Download Link: https://fontawesome.com/v4.7.0/assets/font-awesome-4.7.0.zip
Alternative download link: https://www.dropbox.com/s/ndcc5x03dw9yp5t/font-awesome-4.7.0.zip?dl=0
Load Font Awesome 4.7.0 Widget Library
Widget library download link: https://www.dropbox.com/s/09qybz3dol70trh/FontAwesomeV4.7.rplib?dl=0
Map web fonts for Font Awesome 4.7.0
CSS map link: Use the following link
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css

If you encounter any issues with this article use Font Awesome in Axure RP for both version 5.5.0 and 4.7.0, please feel free to let us know in the comment section below.


I got what you intend,bookmarked, very decent website.
Thank you very much.
I reckon something truly special in this website.
Thank you very much.
Some really great info, Gladiola I detected this. I’m not spaming. I’m just saying your website is AWSOME! Thank you so much! Please vist also my website.
Sure, I’ll visit your website and Thank you very much.
I’ve been exploring for a little bit for any high-quality articles or blog posts
on this kind of space . Exploring in Yahoo I at last stumbled upon this website.
Reading this info So i am satisfied to express that I’ve a
very just right uncanny feeling I found out exactly what I needed.
I most indubitably will make sure to don?t fail to remember this web site and give it a
look regularly.
Thank you very much.
Quality content is the crucial to invite the users to go to see the
site, that’s what this site is providing.
Thank you very much.
I think this is among the most significant information for me.
And i am glad reading your article. But wanna remark on some general things, The site style is wonderful, the articles
is really nice : D. Good job, cheers
Thank you very much.
Amazing blog! Do you have any helpful hints for aspiring writers?
I’m planning to start my own website soon but I’m a little lost on everything.
Would you suggest starting with a free platform like WordPress or go for a paid option? There
are so many choices out there that I’m totally confused ..
Any tips? Thanks!
Well, continuity is the key. Depending upon your requirement, you may choose the platform. WordPress is also great. Cheers.
Thanks so much for the blog post. Much obliged.
Thank You.
I think this is one of the such a lot important information for me.
And i am satisfied studying your article. But wanna commentary on some normal issues, The web
site taste is perfect, the articles is truly nice :
D. Just right task, cheers
Appreciate the recommendation. Will try it out.
Wow! This blog looks just like my old one! It’s on a completely different topic but it has pretty much the same page
layout and design. Superb choice of colors!
Thank you
I was recommended this blog via my cousin. I’m now not certain whether this post is written by him as
no one else understand such special approximately
my problem. You’re incredible! Thank you!
Thank you.
Hello! Would you mind if I share your blog with my
myspace group? There’s a lot of folks that I think
would really enjoy your content. Please let me know. Cheers
Sure, please. You may share the content. Thank you.
My family members every time say that I am wasting
my time here at net, except I know I am getting familiarity daily
by reading such fastidious articles or reviews.
Thank You.
Hi to all, it’s in fact a good for me to pay a visit this
web page, it contains precious Information.
Thank You
Useful info. Fortunate me I found your web site by chance, and I’m shocked why this twist of fate didn’t came
about earlier! I bookmarked it.
Thank you very much
I really like what you guys tend to be up too. This kind of clever
work and exposure! Keep up the great works guys I’ve incorporated you guys to blogroll.
hey there and thank you for your information – I have definitely
picked up something new from right here. I did however expertise a few technical points using this web site, as I experienced to reload the web site many times previous to I could get it to load properly.
I had been wondering if your web hosting is OK? Not that I am complaining, but slow loading instances times will sometimes affect your placement
in google and could damage your high-quality score if advertising and marketing with Adwords.
Well I am adding this RSS to my e-mail and could look out for much more of your respective intriguing content.
Ensure that you update this again soon.
Heya outstanding website! Does running a blog similar to
this take a great deal of work? I have absolutely no understanding of programming however I was hoping to start my own blog
in the near future. Anyway, should you have any suggestions or techniques for new blog owners please share.
I understand this is off topic however I simply needed
to ask. Thank you!
Thank you very much. Yes, it’ll take some effort to run a blog site and continuity is the key. Our website is designed and maintained by https://softveins.com/. You may contact them if you need one. Thank you.
Hello it’s me, I am also visiting this site daily, this web site is genuinely fastidious and the visitors are in fact sharing fastidious thoughts.
Thank you very much.
I do not know whether it’s just me or if everybody else encountering issues with your site.
It appears as if some of the written text
within your content are running off the screen. Can somebody else please comment and let me know if this is happening
to them too? This could be a problem with my web browser because I’ve had this happen previously.
Cheers
Thank you for letting us know. We will make sure that it’ll look good. Could you please do let us know the link where you are having that issue? Are you checking the website on Mobile or Desktop view?
Nice blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple adjustements would really make my blog stand out.
Please let me know where you got your theme. Thanks
Thank you very much. Our website is designed and maintained by https://softveins.com/. You may contact them. It’s a theme with little customization.
I love your blog.. very nice colors & theme. Did you make
this website yourself or did you hire someone to do it for you?
Plz answer back as I’m looking to create my own blog and would like to know where u got this from.
thanks a lot
Thank you very much. Our website is designed and maintained by https://softveins.com/. You may contact them. Thank you.
I would like to thank you for the efforts you have put in penning this website.
I’m hoping to see the same high-grade blog posts by you in the future as well.
In fact, your creative writing abilities has motivated me to get my own blog now ;)
Thank you. Sure, We’ll try our level best to maintain the quality.
Whats up are using WordPress for your site platform? I’m new to the blog
world but I’m trying to get started and create my own.
Do you require any coding knowledge to make your
own blog? Any help would be really appreciated!
Yes, we are using WordPress for our blog. Well, you need some knowledge about a CMS. Our website is designed and maintained by https://softveins.com. You may contact them if you need one.
Thanks for finally writing about > How to use Font Awesome in Axure RP 9 in 4
steps < Loved it!
Thank you very much
Hello. impressive job. I did not expect this. This is a remarkable story. Thanks!
Thank you very much
We are a group of volunteers and starting a new
scheme in our community. Your website provided us with valuable info to work on. You’ve done an impressive job and our whole community will be thankful to you.
Thank you very much
I’m gone to inform my little brother, that he should also visit this web site
on regular basis to obtain updated from newest news.
Sure, thank you.
Thanks so much for the article.Really looking forward to read more. Awesome.
Thank you very much
Right here is the right web site for anybody who hopes to find out about this topic.
You understand so much its almost tough to argue with you (not that I actually would want
to…HaHa). You definitely put a new spin on a subject that has been discussed for
years. Excellent stuff, just great!
Thank you very much
What i don’t understood is in reality how you’re not actually
a lot more neatly-favored than you might be now. You are so intelligent.
You recognize thus considerably in terms of this matter, made me in my opinion believe it from numerous numerous angles.
Its like men and women aren’t involved until it is one thing to accomplish with Girl gaga!
Your own stuffs great. All the time maintain it up!
Thank you very much
Wonderful site. A lot of useful information here. I’m sending it to several friends ans additionally sharing in delicious.
And of course, thank you for your sweat!
Thank you very much
Magnificent website. A lot of useful info here. I
am sending it to a few pals ans additionally sharing in delicious.
And certainly, thank you on your effort!
It is remarkable, it is an amusing piece
Nice site I’m glad I found it
What’s up, just wanted to say, I enjoyed this post.
It was helpful. Keep on posting!
I seriously love your website.. Excellent colors & theme.
Did you develop this web site yourself? Please reply back as I’m attempting to
create my own personal blog and would like to find out where you got this from
or just what the theme is named. Appreciate it!
I would like to say that this blog really convinced me to do it! Thanks, very good post.
I needed to thank you for this wonderful read!! I absolutely loved every little bit of it.
I’ve got you book-marked to look at new things you post…
Really enjoyed this post.Really thank you! Keep writing.
Good information. Lucky me I recently found your website by chance (stumbleupon).
I’ve book marked it for later!
Wow, superb blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your site is excellent, as
well as the content!
Really enjoyed this post.Really thank you! Keep writing.
You’ve made some really good points there. I looked on the net to learn more about the issue and
found most individuals will go along with your views on this website.
Wow, awesome blog layout! How long have you been blogging for?
you make blogging look easy. The overall
look of your site is great, as well as the content!